1、安装Git
下载Windows下的Git客户端并安装,安装很简单,基本一路Next下去。
2、安装Node.js
下载Node.js,安装Node.js也是一路Next下去。
3、Github配置
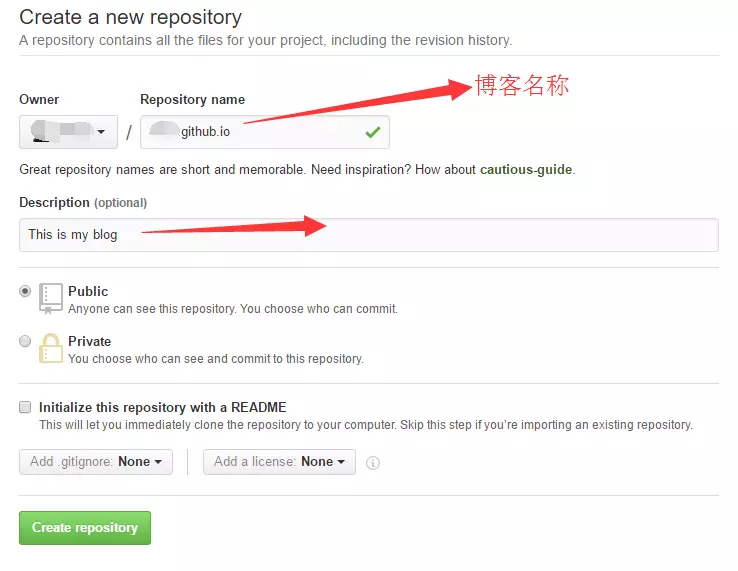
Github账号注册就不说了,登陆过后点击new repository,Repository name填写自己的名称 + .github.io,
例如(test.github.io,test就是你的github账号的名称),其他的可以不用填写,也不需要改什么。

然后直接点Create repository就可以了。
4、配置Github SSH密钥
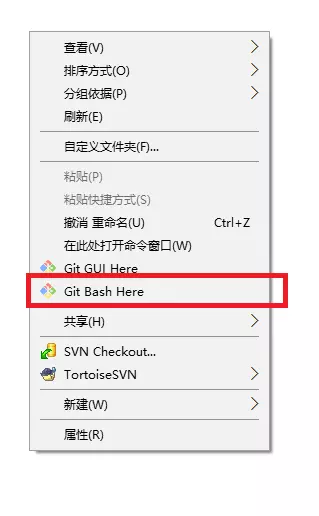
首先在桌面空白处鼠标右键选择Git Bash Here
1 | ssh-keygen -t rsa -C "your's emaill address" |
引号里面的内容输入你的邮箱地址,然后回车,会提示你文件保存的路径,这时候按回车键确认
然后会提示你输入密码,输入即可(输入密码是看不到的),然后会确认输入一次,就可以在刚刚的路径看到生成了两个文件,一个是id_rsa,另一个是id_rsa.pub,用notepadd++打开id_rsa.pub然后选中里面的全部内容,复制下来。
登录github,点击头像可以看到setting选项,点击进入
然后可以看到左边有一个SSH and GPG keys选项
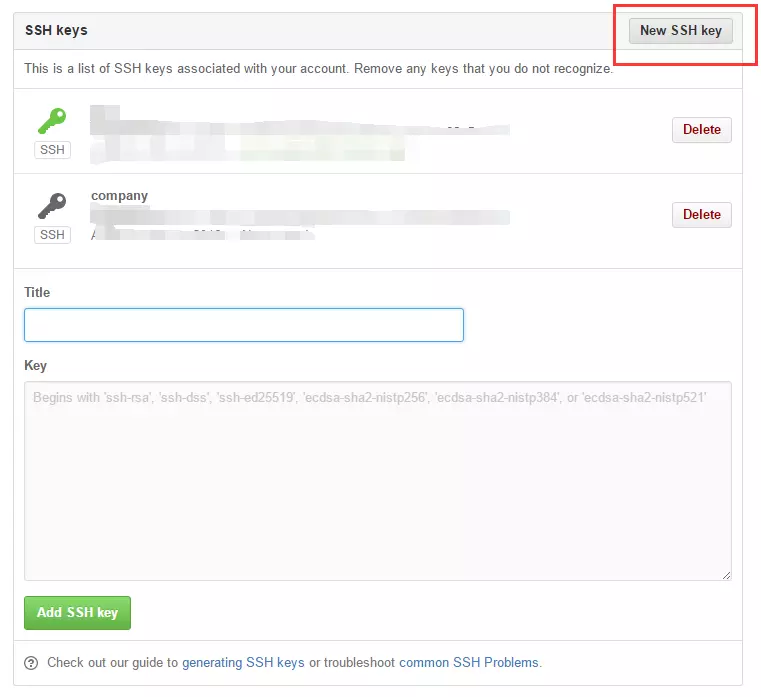
点击就可以看到以下界面,点击New SSH

这里的Title随便填写,主要是为了方便管理密钥
然后把刚刚拷贝的内容粘贴到Key里面去
然后点击Add SSH key
到此,Github上面的SSH配置就算完成了
5、创建本地仓库与Github同步
首先是在本地的任意一个分区创建一个任意的文件夹,路径中最好不要用中文吧,反正你懂的
然后进入到刚刚创建的文件夹,右键,然后点击Git Bash Here

依次输入以下命令(前面的$符号就不要复制了哈)
1 | $ git init |
其中的Your’s name替换成你的名称,Your’s email address替换成你的邮件地址即可
然后再当前的文件夹下面新建一个README.md文件,然后右键用notepad++打开,随便写入一点内容,做一次简单的提交,输入以下命令
1 | git add README.md |
其中的yourname是github账号的名称,每个人是不一样的
这时候进入到github应该就可以看到仓库下面有一个刚刚提交的README.md的文档了。
6、安装Hexo
在桌面空白处右键打开Git Bash Here,可以先测试一下Node.js是否安装成功,直接输入node可以看到提示符变成了一个向右的箭头就表示成功了,然后按ctrl + c退出node模式,出现$符号才表示正常了
输入以下命令
1 | $ npm install -g hexo-cli |
敲完回车可能没有任何提示,请一定要耐心等待
用npm安装话经常出现卡住而导致无法正常安装,解决办法就是修改npm的安装源,以下三种方法任选一个即可(正常的朋友不用执行这一步)
1.通过config命令:
1 | npm config set registry http://registry.cnpmjs.org |
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
1 | npm --registry http://registry.cnpmjs.org info underscore |
3.编辑 ~/.npmrc 加入下面内容
1 | registry = http://registry.cnpmjs.org |
安装成功后,可以输入以下命令测试以下Hexo是否安装成功
1 | $ hexo version |
如果能看到hexo的版本号信息,就表示安装成功了
接下来,进入到我们刚刚创建的文件夹,右键打开Git Bash Here
然后依次输入以下命令
1 | $ hexo init |
这时候在浏览器输入http://localhost:4000/ 就可以看到hexo已经成功生成了博客,当然这只是我们本地可以看到的
7、配置Hexo到Github
找到我们刚刚创建的文件夹,在里面找到_config.yml文件,用notepad++打开,直接拖到最后,可以看到
1 | deploy: |
改成以下,特别注意,在:的后面是有一个空格的,千万要小心,不然后出错的,其中yourname即在github上面的用户名
1 | deploy: |
保存后,然后在当前文件夹打开Git Bash Here
1 | $ hexo g |
如果出现以下异常
1 | ERROR Deployer not found: git |
尝试输入以下命令,然后重新执行刚刚的两条命令
1 | $ npm install hexo-deployer-git --save |
这时候如果弹出一个对话框,输入在guthub上面的用户名和密码即可
这时候我们就可以在浏览器输入http://yourname.github.io(yourname替换成github上的名称)就可以看到博客已经搭建成功了。
8、安装配置hexo主题
清空缓存
1 | hexo clean |
安装主题
1 | git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia |
先执行hexo clean,然后重新hexo g,并且hexo d,很快就能看到新主题的效果了~